Tous les jours, nous réalisons une veille graphique. Nous allons chercher les nouvelles tendances, les couleurs à la mode, les dernières typographies créées…. Bref, chaque jour nous collectons ces informations qui nous permettent de vous proposer quelques prévisions sur les prochaines tendances webdesign 2017 !
01 – Le Flat Design et ses évolutions
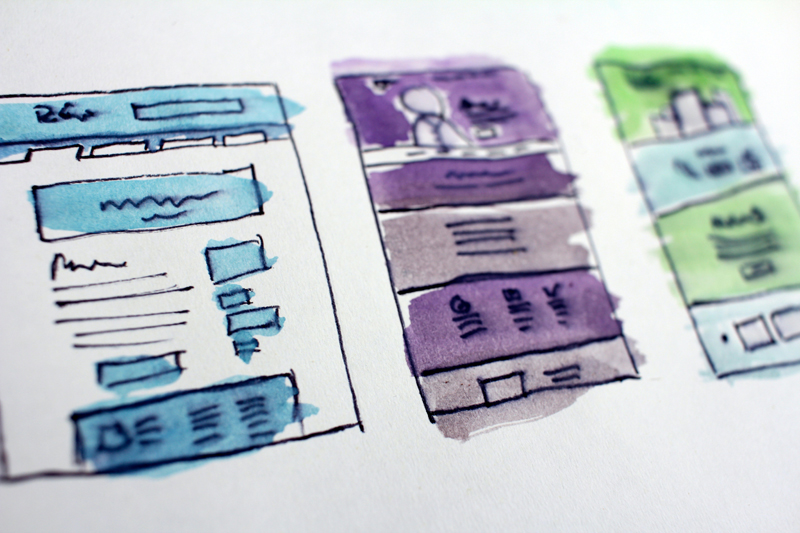
Ces dernières années, le flat design a pris une place considérable dans l’image du web. Il a d’ailleurs évolué en Material design et devient de plus en plus tridimensionnel. Cette évolution commence avec l’ajout de quelques ombres légères et donne : le semi Flat design. Le semi Flat design s’adapte tout à fait aux nouvelles technologies en développement. Google Material Design, par exemple, donne le ton en exploitant cette tendance dans ses outils.
Description : les ombres lisses ajoutées aux formes simples ajoutent du volume et une profondeur plus complexe, mais sans annuler l’impression de conception à plat.

02 – Le Cinemagraph
Le Cinemagraph n’est ni un gif, ni une vidéo, il est un mix des deux procédés. L’avantage des Cinemagraphs c’est qu’ils donnent du mouvement à une photo tout en restant léger à stocker dans les serveurs. Cette technique rend évidemment une simple photo beaucoup plus vivante et attirante pour l’oeil.
Description : le cinemagraph est une photographie qui met en mouvement répétitif une petite partie de l’image.

03 – La 3 dimensions
Avec les dernières techniques de modélisation de scan 3D, la réalité virtuelle ou augmentée, évolue rapidement. Ce qui nous annonce encore pas mal de nouvelles expériences autour de la 3 Dimension.

04 – L’animation
De plus en plus présente dans la conception de sites internet, les animations peuvent apparaître sous plusieurs formes, SVG, WebGL, CSS ou encore en vidéo. Les animations ont été l’une des plus grandes tendances de l’année 2016 et ne sont pas prêtes de s’éteindre. Surtout n’hésitez pas à vous en servir, car on aime tous ça !

05 – Les formes géométriques, les patterns, les lignes et les cercles
Ce mouvement est apparu en 2016 et continue de tracer sa route en 2017. Il est vrai que le simple fait d’ajouter quelques petites lignes, ou de petites formes avec une ombre douce et légère, permet de donner très facilement plus de personnalité à votre site web… mais c’est parfois plus facile à dire qu’à faire !

06 – Des couleurs franches !
Utiliser des couleurs vives pour faire vos designs. Le material design et le flat design sont parfaitement adaptés aux couleurs toniques et rafraîchissantes ! À ce sujet lisez aussi notre article sur l’importance des choix de couleurs pour votre site web.
07 – Le scroll innovant et la parallax
C’est une idée géniale pour mettre en avant un ou plusieurs éléments sur votre site web. En scrollant on peut découvrir de nouveaux éléments, ajouter du volume et de l’espace dans la conception graphique, que ce soit en superposition de calques ou en vidéos.

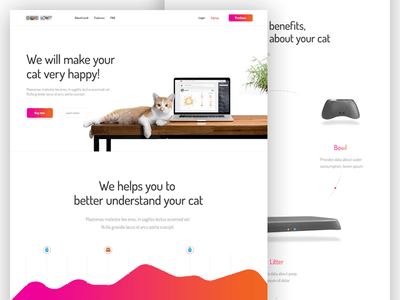
08 – Le dégradé
C’est l’une des plus grandes tendances du moment, les dégradés (ou transitions de couleurs) couplés aux couleurs vives. Un grand nombre de designers ont utilisé cette technique pour de grandes marques (comme Instagram pour n’en citer qu’une). Le fait de passer du Flat au dégradé permet d’apporter un peu plus de dynamisme. Ces dégradés peuvent apparaître partout : sur un simple bouton, dans un logo ou encore en couches superposées d’une image.

09 – Les graphiques et les illustrations personnalisés
Arrivés en 2016, les graphiques et les illustrations personnalisés vont encore progresser cette année. Certes, les banques d’images en lignes ont toujours la côte, mais si vous souhaitez posséder un site web unique dont l’internaute se souviendra, faites-vous designer de jolies petites illustrations et des graphiques sur-mesure et personnalisés !

10 – L’utilisation créative de grilles et d’espaces vides
Avec l’apparition et l’évolution des frameworks (comme Bootstrap), et surtout de l’adaptation du PC au mobile, le webdesign a eu tendance à évoluer pour s’adapter aux structures en colonnes et à des grilles organisées.
Description : cette année on commence déjà à trouver des colonnes déstructurées pour tendre vers des couches irrégulières et ultras light. Le design se modernise et s’épure.

11 – Les contenus scindés
Fractionner l’écran en deux (ou plus) est une tendance qui devient de plus en plus populaire dans la conception des sites web. Un écran divisé en plusieurs parties permet d’afficher ou visiter plusieurs messages d’informations importantes sur une seule page. Même si ce n’est pas nouveau, nous sommes persuadés que vous croiserez de plus en plus de sites web scindés en deux.
12 – Les formulaires en plein écran
Plus besoin de cliquer et de devoir se rendre sur une nouvelle page pour remplir un formulaire ! Les dernières technologies permettent aux sites web de rester sur une même page et le plein écran s’adapte parfaitement au Responsive Webdesign.

13 – La vidéo
L’année dernière, le contenu vidéo a considérablement augmenté sur le web et les spectateurs attendent de plus en plus des vidéos de bonne qualité. Atout indispensable de votre content marketing, la vidéo permet de démontrer le fonctionnement d’un produit, de raconter une histoire, ou tout simplement d’habiller une page web de manière dynamique et attractive.

14 – La navigation simplifiée
Le menu Hamburger a vivement été critiqué pour son manque de clarté, pourtant il apparaît de plus en plus sur le web ! Le gros avantage du menu Hamburger ? Il permet d’afficher une navigation en plein écran plus claire et plus accessible. Vous allez devoir vous y faire !

15 – La typographie
Grande, Belle et Bold. Le choix de la typographie est primordiale dans la création du design de votre site web. Une belle typo c’est comme une belle signature.
Description : cette année, les polices se feront épaisses avec de grands titres très imposants.