
Les nouvelles pratiques numériques modifient et font évoluer les pratiques sociales, culturelles et documentaires. A l’heure de la digitalisation, les centres sociaux doivent questionner leurs méthodes organisationnelles et de transmissions d’information.
Pour répondre à cet enjeu, les centres sociaux connectés des Hauts-de-France ont lancé une consultation pour développer un extranet collaboratif. Le centre social Lazarre Garreau est le premier centre à piloter le projet.



Elle s’est organisée autour de 3 axes pour l’équipe projet : Impliquer les utilisateurs en amont du projet afin d’identifier leurs besoins et répondre à leurs attentes. Rendre compte régulièrement des avancées du projet et impulser la dynamique de changement. Former les acteurs en leur donnant le savoir et les connaissances pour assurer leurs nouvelles tâches.
Rien ne sert de mettre en place un outil métier si l’on obtient pas une forte adhésion au projet. Nous avons donc impliqué fortement les end-users durant toutes les phases de création et de prototypage pour obtenir un affinage progressif du dispositif.



Pour ce projet ambitieux, nous avons fait le choix du framework PHPS Symfony. Avec 2 équipes de développement en full remote, une architecture de type MVC nous a permis d’avancer sereinement et déployer en séquence notre roadmap technique.



Un audit qui permet de mesurer la maturité digitale du centre social ; étudier le comportement numérique de vos collaborateurs ;
définir le plan d’actions.
Suite au diagnostic digital et l’expression des besoins qui sont apparus, la rédaction du cahier des charges fonctionnel a permis d’organiser le projet d’un point de vue des livrables, des contraintes techniques dans un planning contenu et un budget maîtrisé.
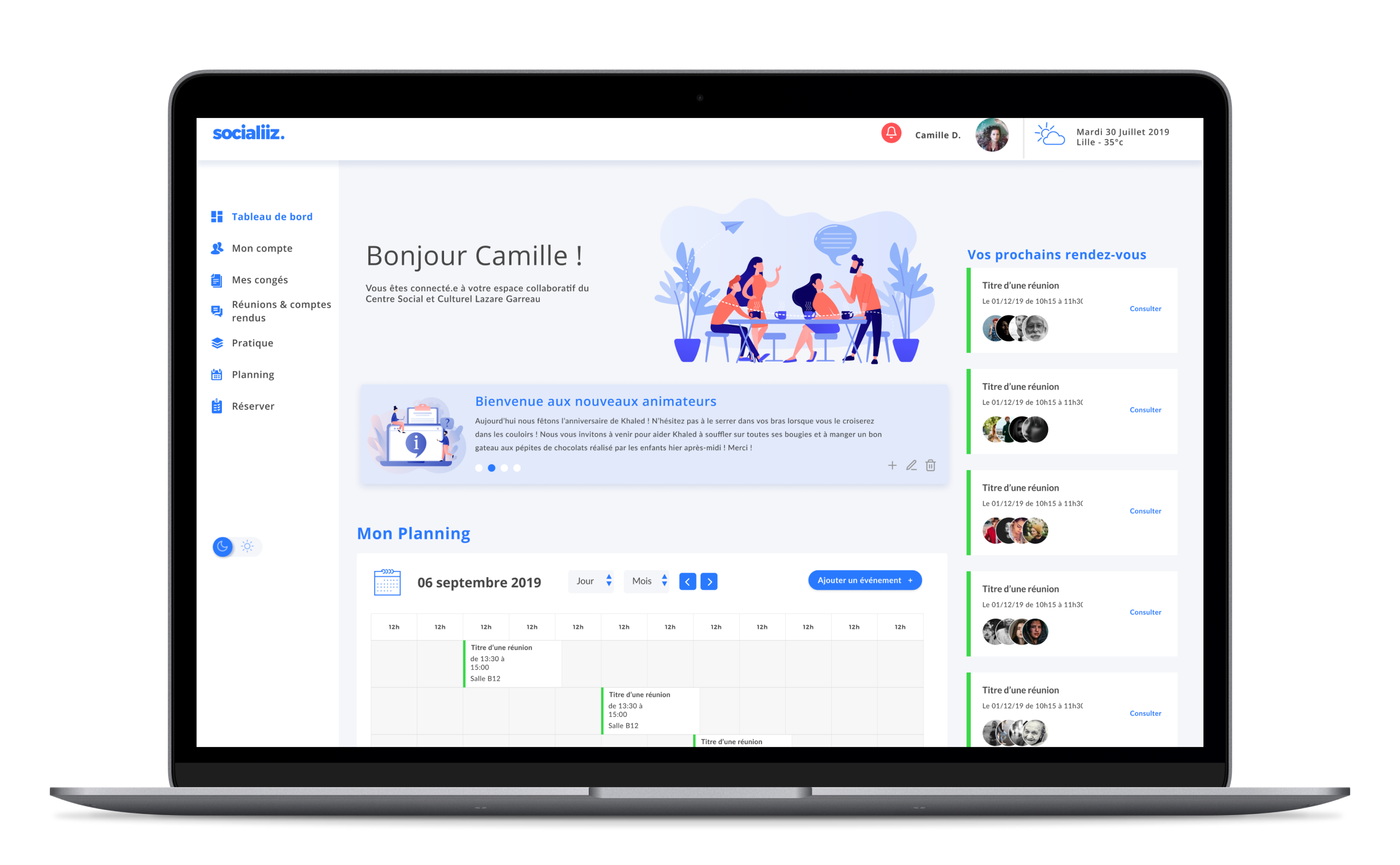
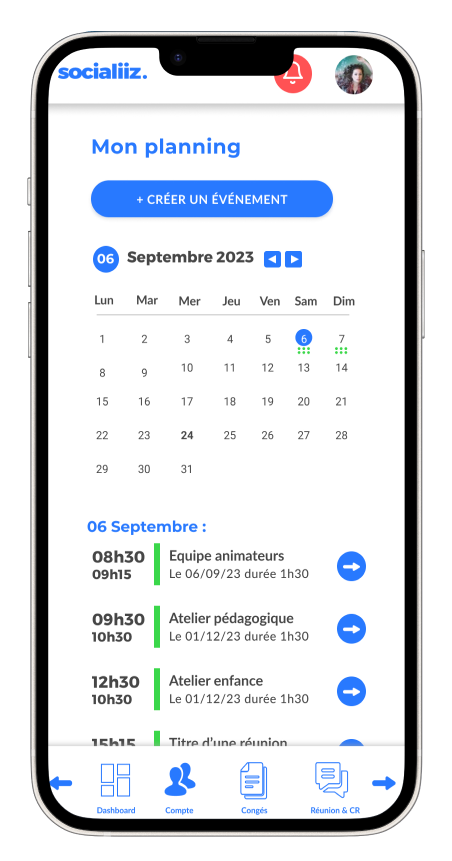
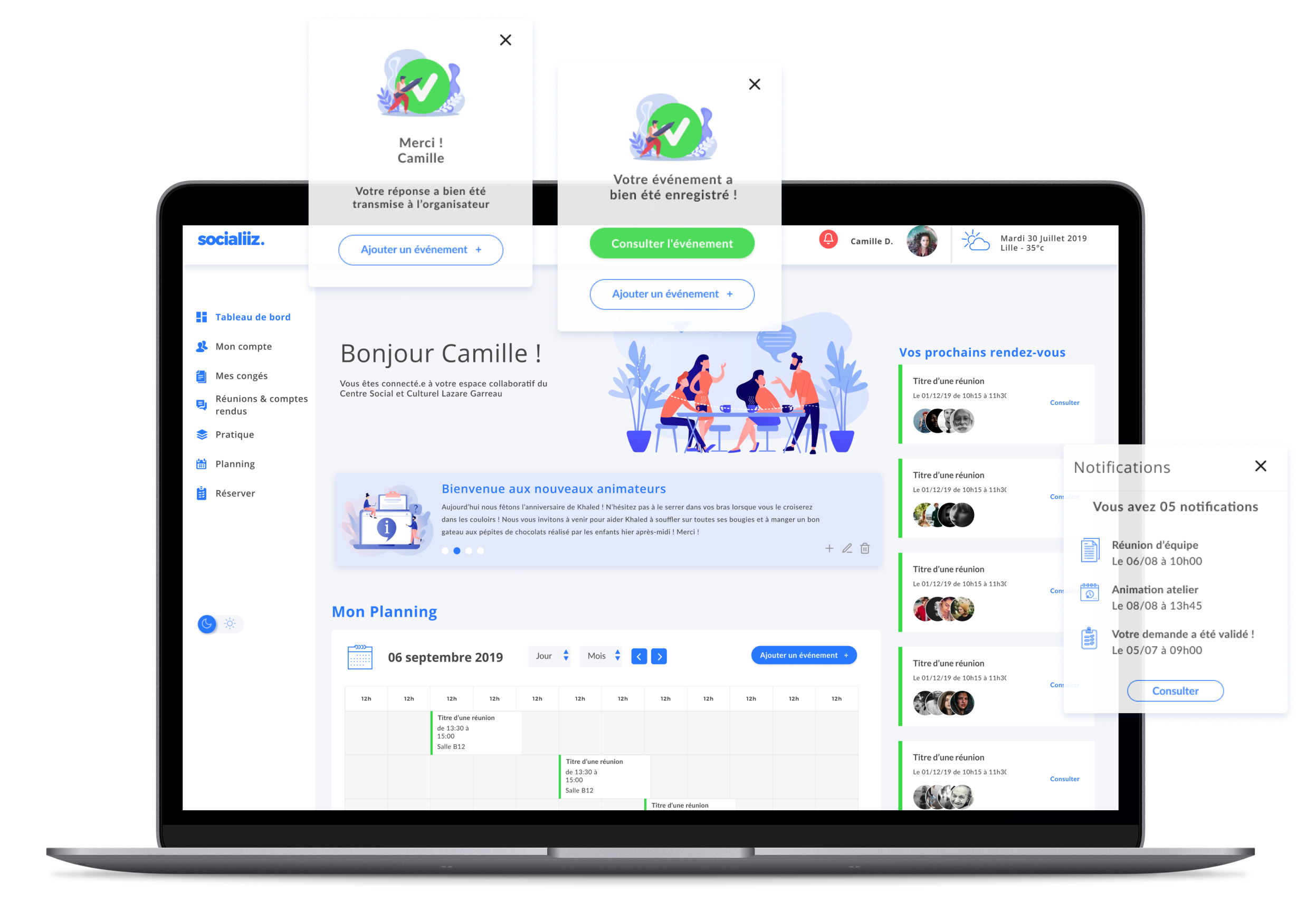
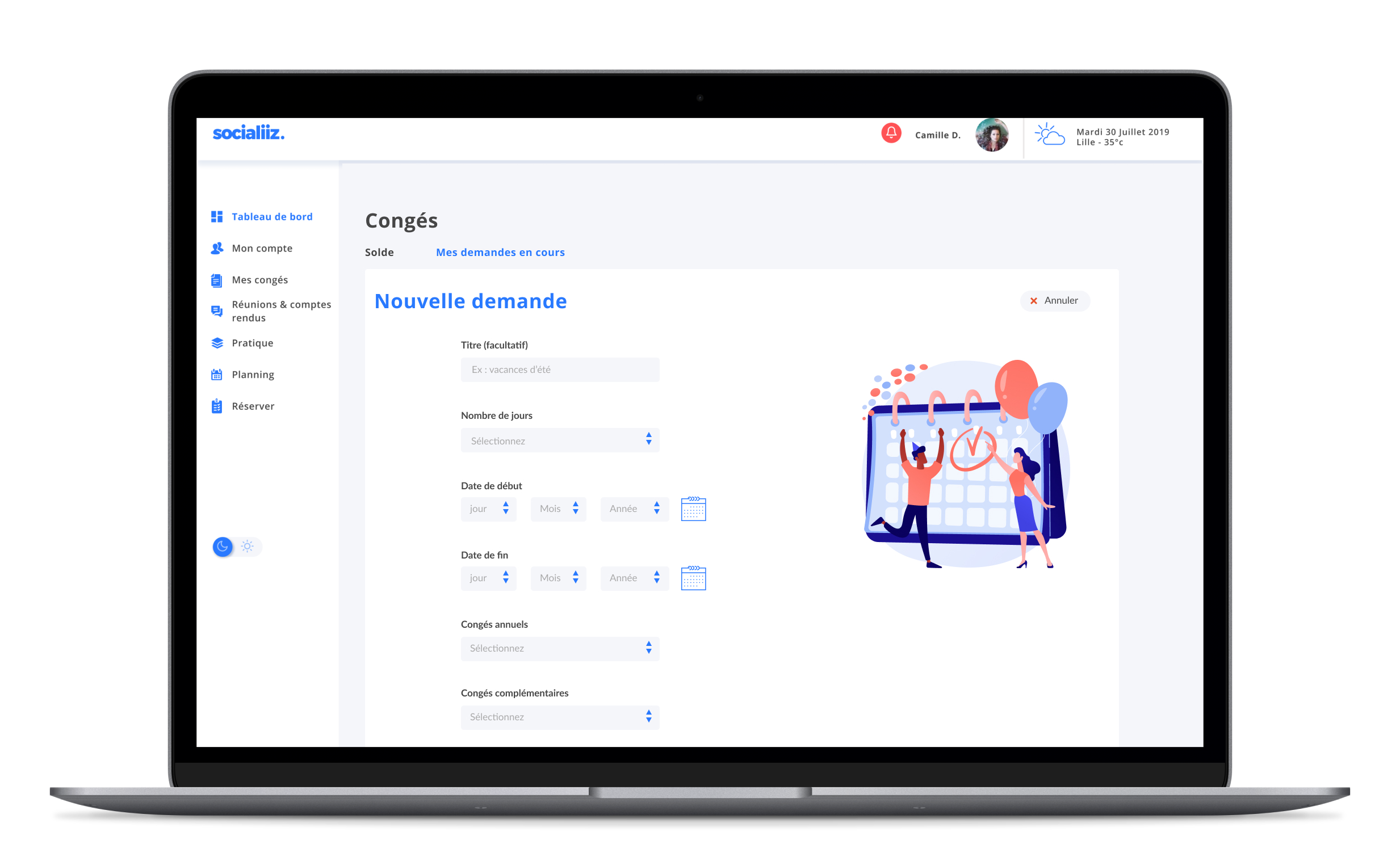
Réalisation d’un site « fil-de-fer » en disposant les éléments clés des pages sans se préoccuper du design. Hiérarchie des informations, position des CTA, encombrement des images et du text pour faciliter la compréhension de la navigation.
Reprise de wireframes préliminaires en livrables graphiques. La place est donnée au design : couleurs, typographies, icônes et visuels pour renforcer l’expérience visuelle du site.
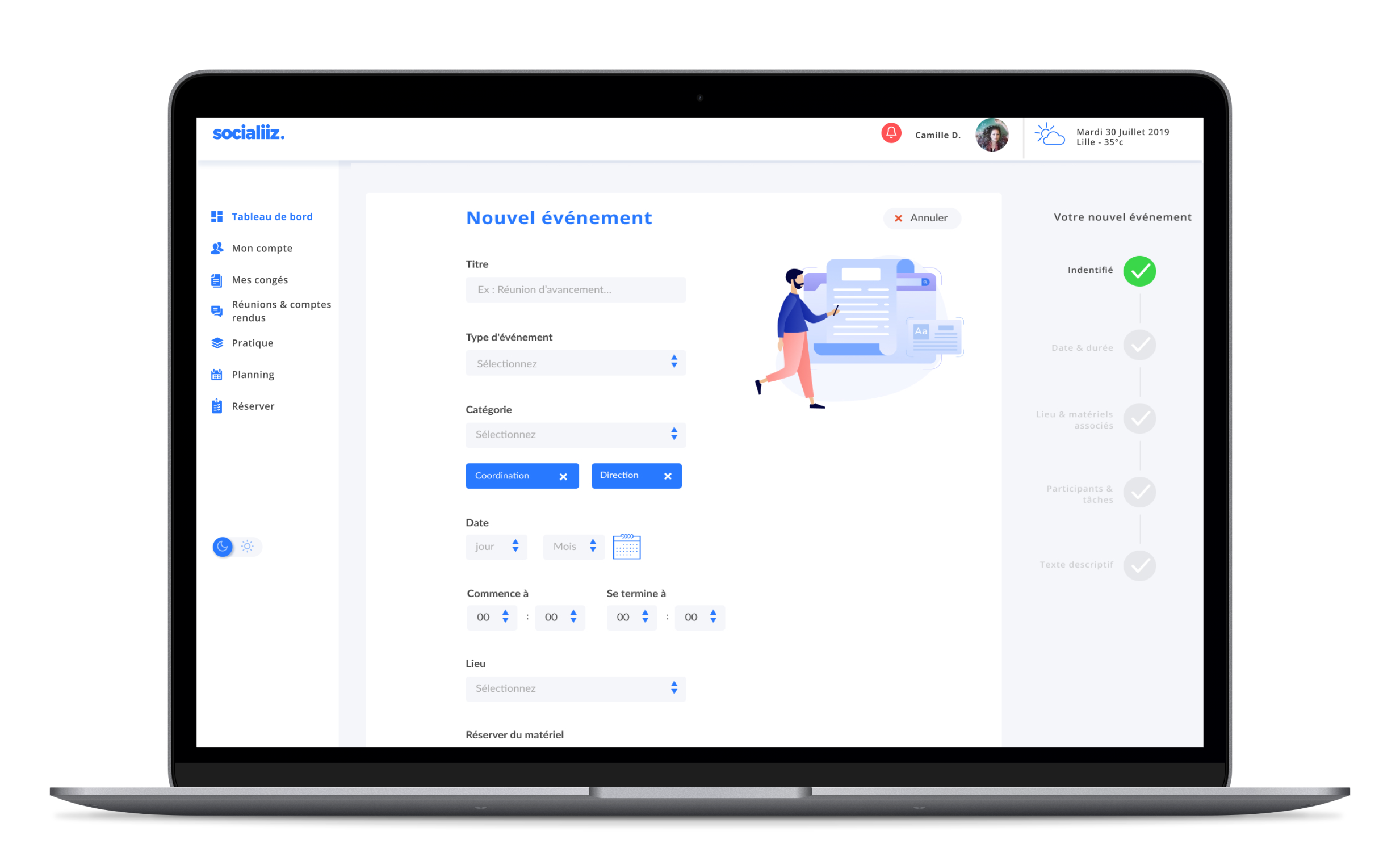
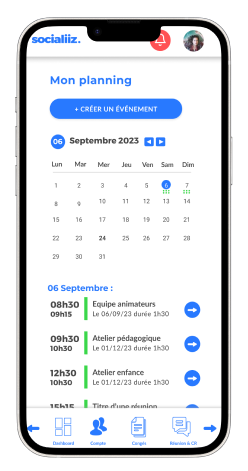
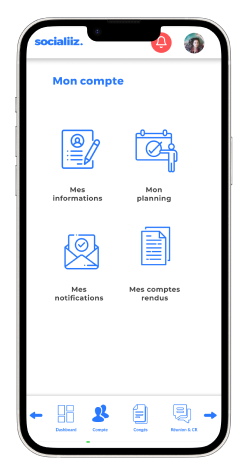
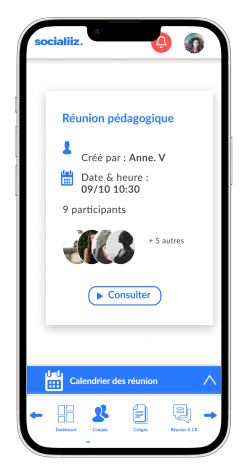
Transfomation des maquettes en écrans interactifs permettant de tester la navigation, les interactions et les fonctionnalités du site. Des ajustements sont apportés rapidement, garantissant ainsi que le rendu réponde au cahier des charges.
Une fois la création validée, nous codons les maquettes graphiques suivant la technologie retenue pour le projet. Nous intégrons les différentes fonctionnalités nécessaires à la gestion du site par le client lors de sa mise en ligne.


La refonte UX et UI joue un rôle clé dans la stratégie globale de croissance et le succès en ligne. Notre client Archidesign en était convaincu en nous confiant un double projet de refonte de charte graphique et refonte de site vitrine. Défi relevé pour Yooci Digital ! Découvrez le maintenant.




